Mobile app for wearable meditation device
AJNA
Role
UX + UI Designer
Team
Solo Design
Tools
Figma, Miro, Photoshop
Skills
Research, Visual Identity
Timeline
7 weeks - 4 research + 3 design
This project was completed with a real client as my capstone project for Uprighted Education.
Industry
Wellness
Context
People attempting to start a meditation habit have a hard time starting and continuing the habit due to lack of time, knowledge, and the difficulty of meditation. There are so many meditation apps that offer sessions, and other resources for new users. A lack of time, structure, flexibility, and community inhibits people from chinning the habit. This can lead to overwhelm and frustration and not continuing meditation.
Context
Ajna is a wearable device that is designed to help people achieve mindfulness by sensing their breathing pattern and translating it into haptics, visuals, and music. This device is designed to aid someone in beginning and continuiing their meditation practice by stimulating all of their senses.
About
Problem
No Customization
Users are unable to create sessions for exactly their needs. Instead, they have to scroll through categories and find something close to what they’re looking for.
Solitary Experience
People want the convenience and comfort of their own space with the connection that comes from group classes. Very few apps offer group meditation, and non offer sensory enhancing technology.
Limited Tracking
There is very little or no tracking available for number, type, or quality of sessions, and no way to set goals for daily or weekly practice.
How might we facilitate peoples’ interest in developing and maintaining a mindfulness practice?
Objective:
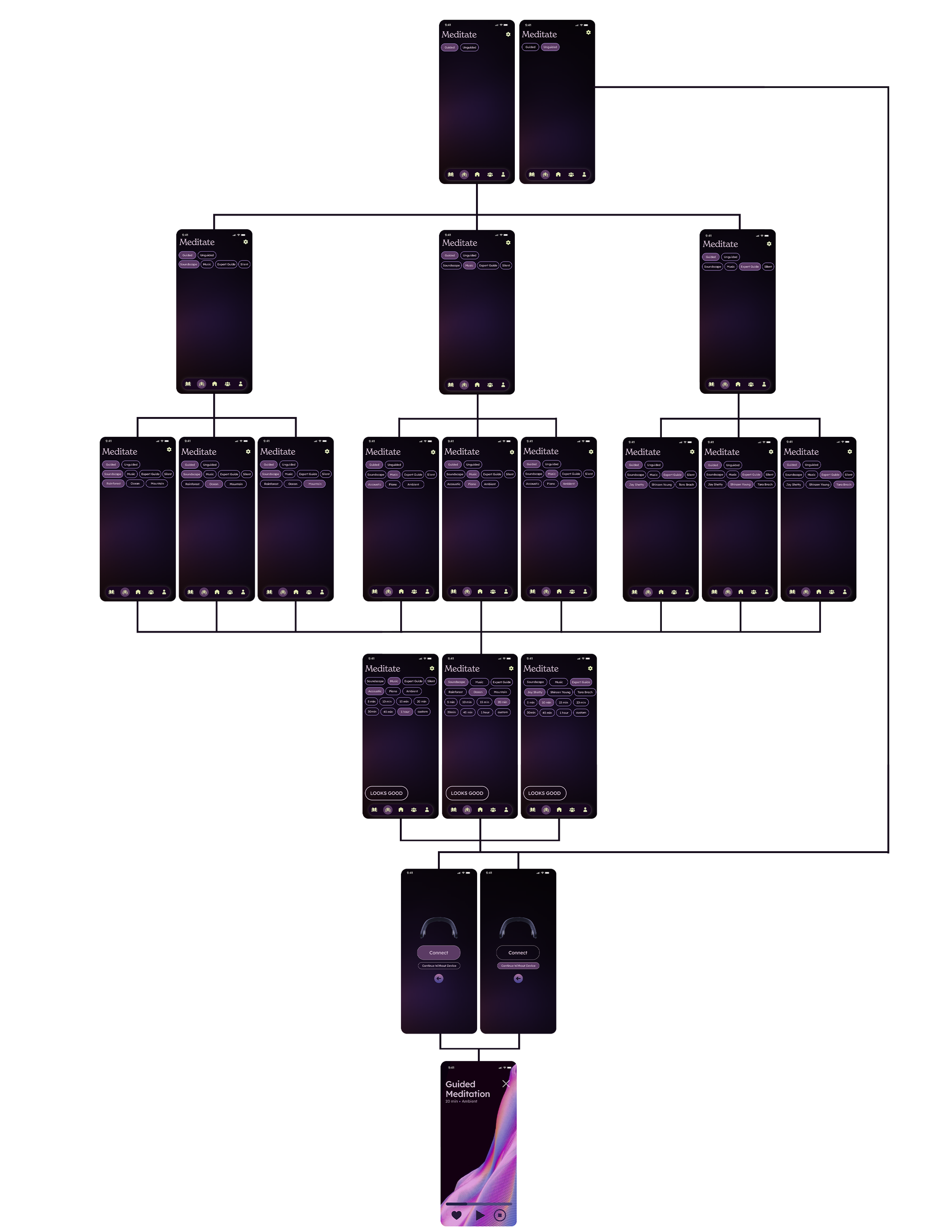
Key Screens
A unique feature is the “Start a Session.” This was designed for users to quickly select and customize their meditation experience. Users can choose between a number of criteria including guided vs unguided, music, soundscape, or expert guided, and the length of the session. This feature provides users with more control over their sessions, making it easier to start a habit.
Feature Highlight
The Process
06
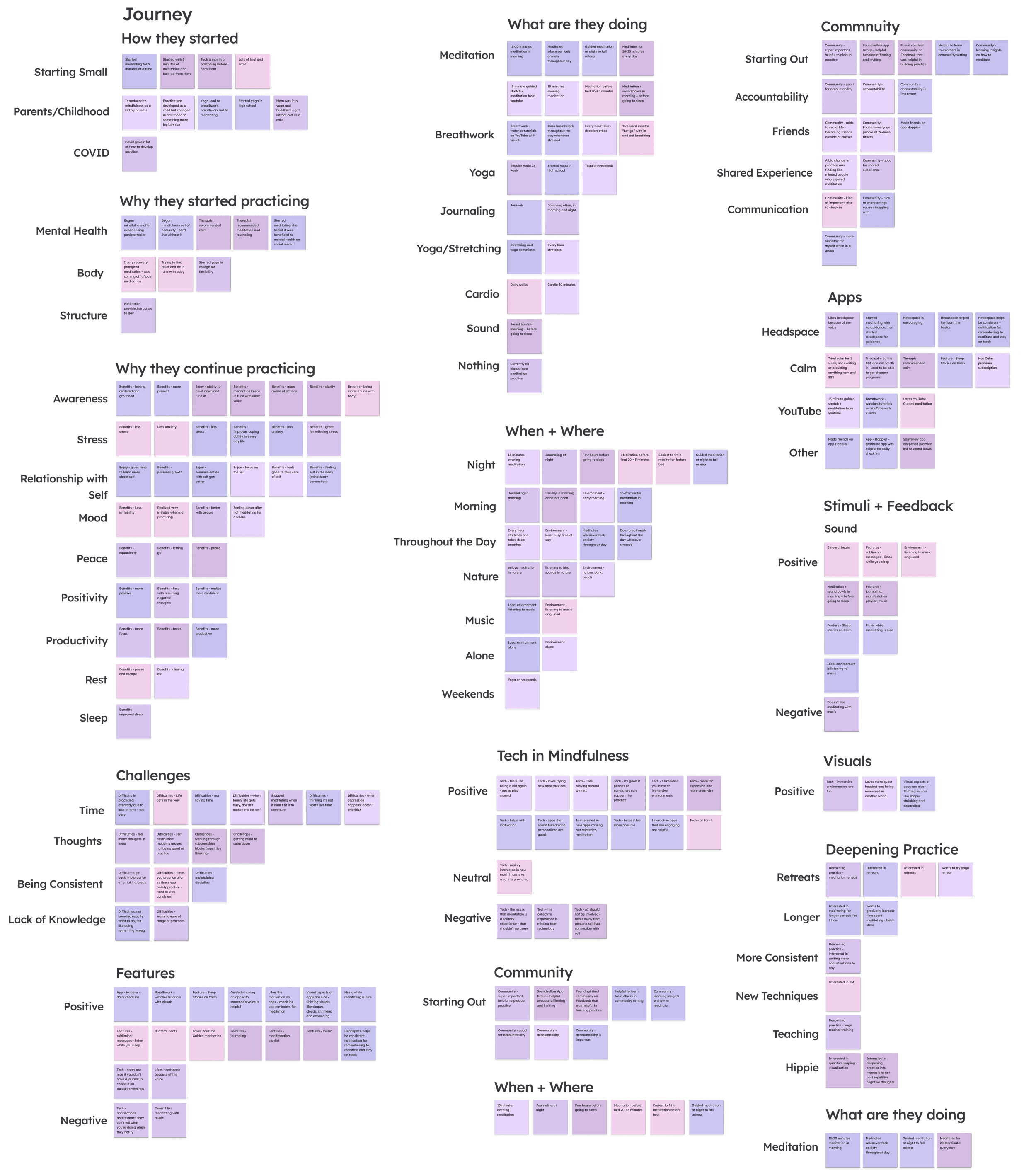
User Interviews
24
Questions
03
Pain Points
The most important user needs for beginning, maintaining, and deepening a meditation practice:
Key Findings:
Connection to other meditators
Accountability for new habits
Fun to make the process enjoyable
Community
Customization
Flexibility in when and how to meditate
Personalized meditation sessions
Ease of use when starting a new app
Motivation to get started
Momentum to keep going
Goals as a guiding targe
Tracking
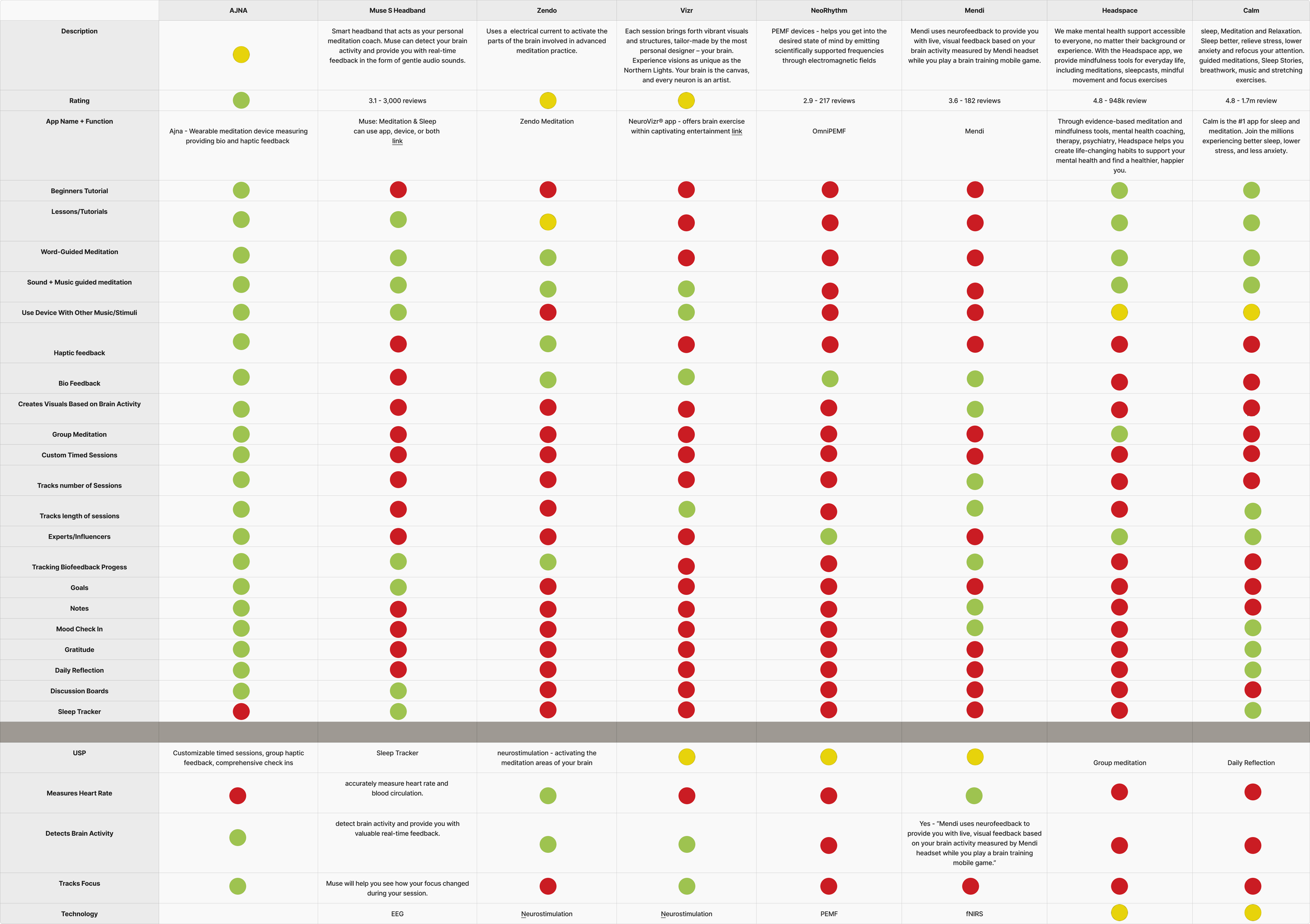
Competitor Analysis
Next, we needed to better understand the current landscape of existing meditation apps through a competitor analysis. We audited 22 features from 8 top competitors to find 3 USPs.
With insights from interviews and competitor analysis, we asked, “What unique features can we create that align with user needs?”
What’s next
Flexibility how to meditate
Personalization in creating sessions
Ease of use when starting a new habit
Customization
User Need:
Feature 01
Easily changeable + easily selectable meditation sessions customizable by length, type, skill level, music + soundscape, guided or unguided
Connection to other meditators
Accountability for creating new habits
Fun to make the process enjoyable
Community
User Need:
Group meditation with Haptic + Bio Feedback for a deeper and more connected community meditation experience
Feature 02
Comprehensive journey tracking through Haptic + Bio feedback markers, daily check ins, goal settings, gratitude journaling, and mood check ins
Tracking
User Need:
Motivation to get started
Momentum to keep going
Goals as a guiding target
Feature 03
The next step was crafting an information architecture that prioritizes unique features that serve user needs
Design
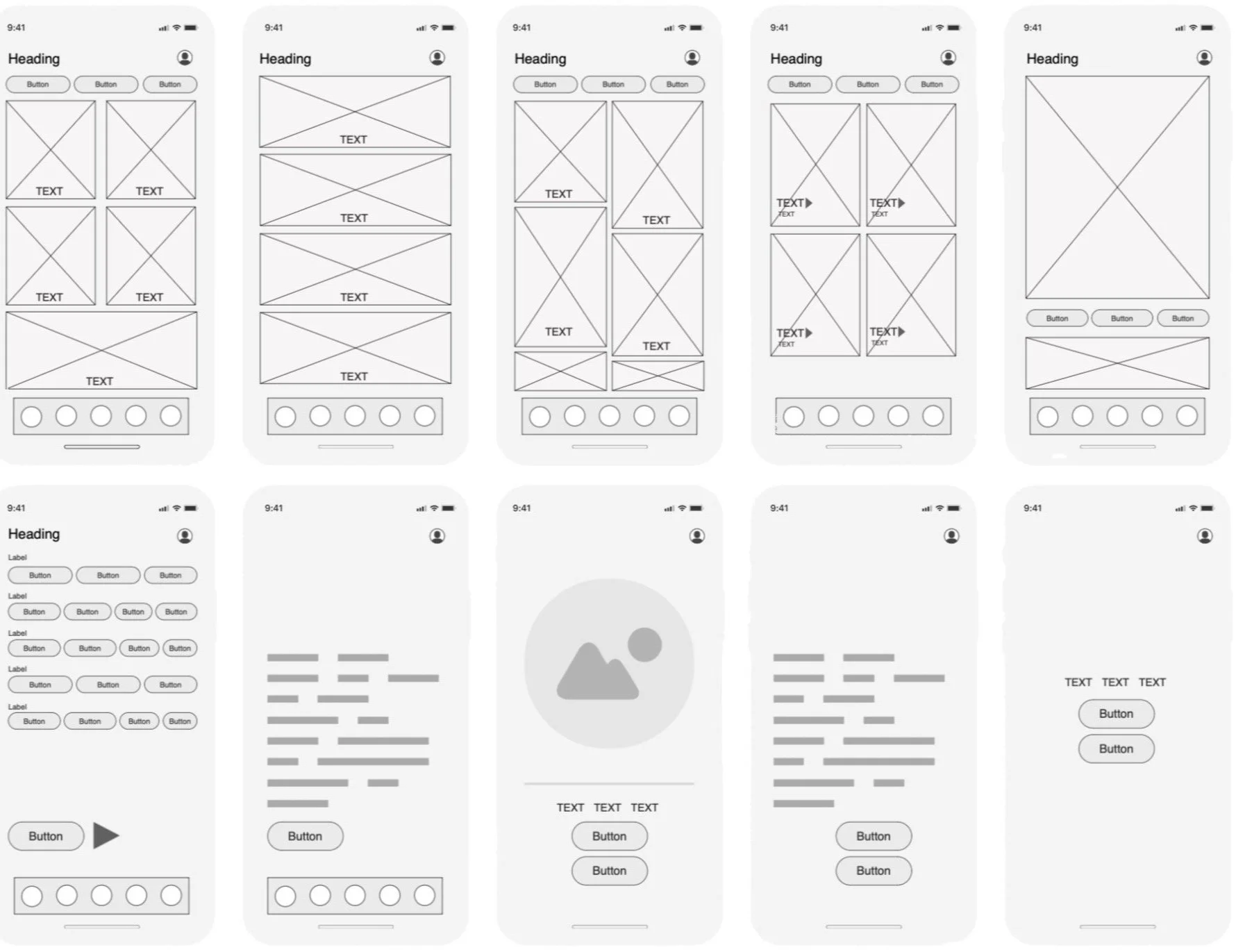
Wireframes
Visual Language
We wanted a dark theme with pops of light, something that felt ancient but futuristic, technologically advanced but extremely simple, minimalistic in layout but maximalist in pattern and color.
UI Inspiration
Colorful Gradients
Bubbles + Patterns
Minimalist Layout
Negative space
Floating Nav Bar
Typography + Color
Next Steps
01 Interactive Prototyping
After user testing I want to meet with the client, present findings and move forward with another round of iterations.
02 Iterate, iterate, iterate
Test the final prototype with more users and make adjustments for improvement. Can help challenge the assumptions I made in my design.
03 User Testing
Conducting a range of user testing including screen recordings, moderated testing and 1:1 interviews to help challenge the assumptions I made in my design and lay the groundwork for more iterations.
What I learned
Every decision comes from research
Starting with a strong research base is crucial for making informed design decisions from wireframes to interactive prototypes. Spending more than half the project timeline on understanding users gave the project a solid groundwork to circle back to.
The tight deadline for this project helped me learn that no project is ever finished. it’s much better to have a 80% good draft that’s delivered on time than to never finish a project because it isn’t perfect.
Done is better than perfect
Ask for Feedback
Working in isolation is challenging. I was the only designer and did not have fellow designers to discuss the project with. Fortunately, the client/capstone sponsor is also a UX designer who I could reach out to for feedback throughout the project. This helped me get several mini rounds of iterations within a single timeframe.